Apa itu Design UI/UX?
UI adalah singkatan dari user interface dan UX adalah user experience. Ini adalah istilah yang saling terkait, design interface dan experience saling berkorelasi. Sehingga pada umumnya interface dan experience digunakan secara bergantian dan sering digunakan bersama.
Berikut 5 tren Design UI/UX teratas yang akan menguasai 2021 :
1. Motion Graphics
https://www.instagram.com/p/CIaquAIlDcG/?utm_source=ig_embed&utm_campaign=embed_video_watch_again
Sudah jadi rahasia umum bahwa informasi yang disampaikan secara visual lebih mudah dipahami dan diingat dibandingkan dengan kata - kata tertulis. Dan sekarang orang - orang sudah banyak mengonsumsi data visual melalui media sosial, produk yang kita hasilkan perlu mengikuti cara ini.
Kelebihan Motion graphics untuk user experience:
- Menarik perhatian pengguna terhadap apa yang perlu dilakukan atau apa yang akan terjadi selanjutnya.
- Membuat transisi menjadi lancar.
- Menjelaskan prosedur yang kompleks dengan mudah.
- Mengkonfirmasikan tindakan dan memberikan petunjuk afirmatif atau negatif.
2. Low Contrast Gradients

Tren terbaru dalam gradien adalah membatasi kontras. Transisi warna yang lebih halus lebih mudah dilihat. Anda tidak membutuhkan gradien di wajah Anda untuk menarik perhatian pelanggan.
2018 memulai tren ini dengan gradien biru dan ungu dan menjadi sangat populer. 2019 nuansa warna (kontras) sedikit lebih soft (lembut), dan hal yang terjadi di 2019 ini berlanjut pada tahun 2020, dan pada tahun 2021, diharapkan bahwa kontras yang lebih rendah dalam gradien akan mendominasi.
Selain hanya menambahkan sedikit warna ke dalam desain, gradien dengan warna yang kurang kontras juga dapat memandu tindakan pengguna jika digunakan dengan cara yang benar.
Meskipun ini adalah tren yang cukup mudah untuk digabungkan dalam desain UI, banyak faktor pelengkap yang perlu dipertimbangkan. Selain itu, warna produk dan warna psikologi harus memengaruhi cara kita menggunakan gradien dalam desain.
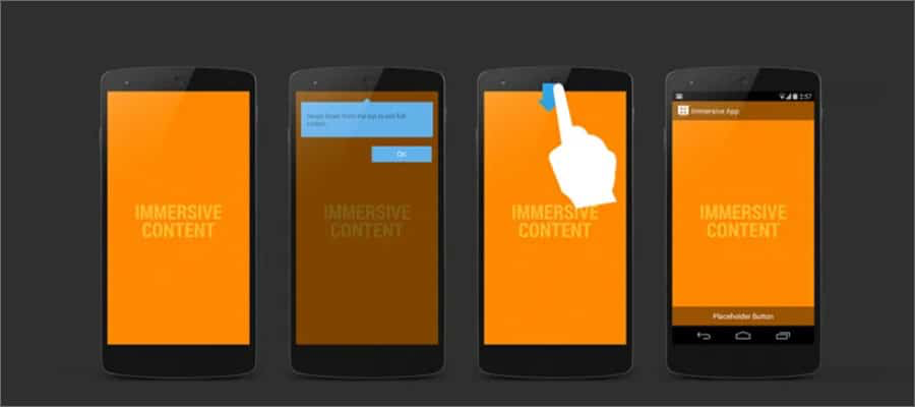
3. Immersive Full-Screen Performance

Ukuran layar semakin besar. Rentang perhatian semakin pendek. Satu-satunya cara untuk mengurangi rasio pentalan dan memastikan orang menggunakan situs web kita adalah dengan menggunakan tampilan yang imersif.
Meskipun media sosial selalu membuat kita merasa bahwa bagian tengah layar adalah satu-satunya tempat yang menarik perhatian, kita dapat memanfaatkan tampilan full screen.
Dengan kinerja layar penuh yang imersif, dapat membuat pengguna tetap terlibat, tertarik, di situs web kita. Jika kita memiliki tampilan full screen yang menawarkan UI yang imersif, dapat mengurangi kemungkinan terjadinya kehilangan pelanggan atau perginya pembeli. Contoh, Panel notifikasi di bagian atas, khususnya di perangkat seluler, dapat menjadi gangguan. UX Full Screen dapat mengatasinya.
4. Voice User Interface Interaction

Kelelahan melihat layar berada pada titik tertinggi sepanjang masa. Pengguna membutuhkan waktu istirahat untuk tidak melihat layar. Dan pada 2021, fokus diatur untuk bergeser dari visual ke suara.
Dengan meningkatnya kemampuan pemrosesan bahasa alami, merek berfokus pada pencarian suara. 5 Besar (Facebook, Amazon, Apple, Microsoft, dan Google) semuanya memiliki perangkat berbasis suara.
Dan wajar jika langkah selanjutnya adalah memastikan teknologi berbicara kepada pengguna Anda. Ini bukanlah arah yang baru. Ini hanyalah langkah selanjutnya dalam desain UI / UX.
Voice assistance and smart home devices sudah menjadi hal yang umum. Dan seiring kita terbiasa dengan teknologi suara, penelusuran berbasis suara akan menjadi penting.
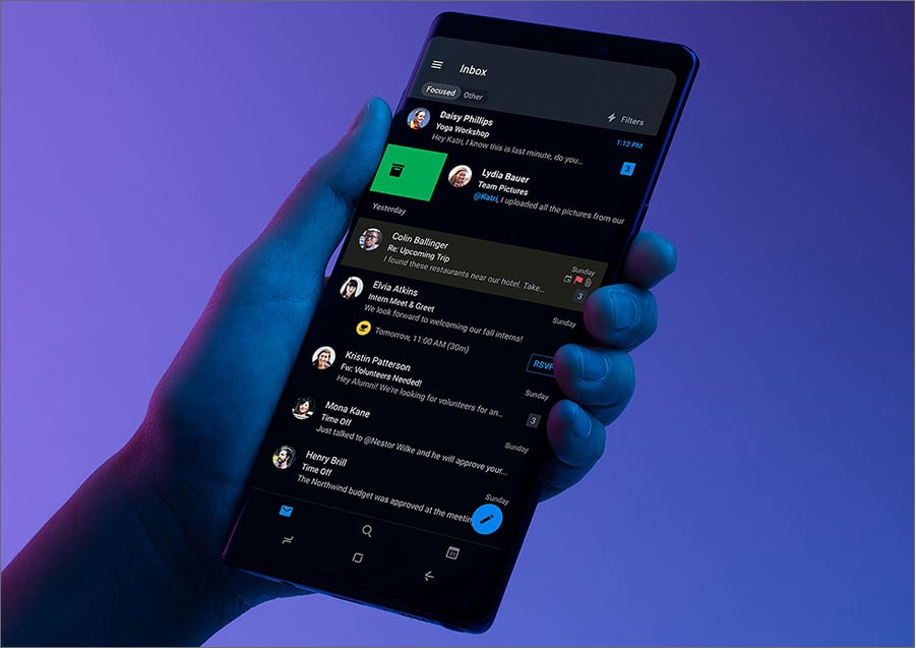
5. Dark Mode

Menjadi tren desain merek tahun 2021, Dark Mode juga akan menjadi tren desain UI / UX tahun 2021. Tampilannya elegan, modern, dan stylish.
Meskipun itu cukup untuk membuat Anda ingin mengubah dari hitam putih menjadi putih hitam, itu belum semuanya.
Kelebihan dari dark mode sebagai berikut:
- Tetap terbaca secara optimal bahkan di lingkungan yang gelap.
- Mengurangi kelelahan penglihatan akibat layar.
- Dapat menghemat baterai perangkat.
- Kondisi medis seperti fotofobia dipicu pada tingkat yang lebih rendah dengan latar belakang yang gelap.
- Piksel yang rusak dapat disembunyikan dengan mudah.
Dark mode adalah tren UI yang telah menguasai tahun 2020 dan pasti akan berkuasa di tahun 2021 juga. Satu-satunya kekurangan adalah jika kita memiliki aplikasi atau situs dengan teks atau data yang banyak.
Namun dark mode bisa diabaikan jika aplikasi mengharuskan pengguna fokus dengan perhatian penuh, mengisi formulir, atau memerlukan palet warna yang lebih lebar.
Sumber: https://justcreative.com/2020/12/10/ui-ux-design-trends-2021/
