Anak desain dan programmer, kamu harus tahu bagaimana tren UI/UX desain di tahun 2020-2021 mendatang. Berikut 5 tren UIUX 2021
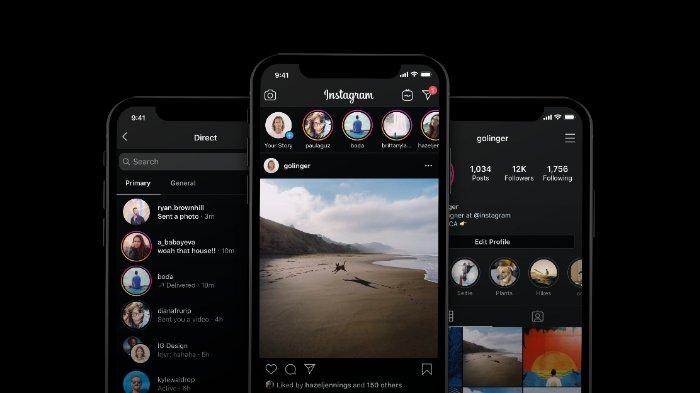
1. Dark Mode

Dark mode atau mode gelap menjadi salah satu fitur yang banyak diminati beberapa tahun terakhir. Dark mode merupakan mode tambahan yang dapat digunakan untuk memperlihatkan tampilan gelap di UI. Ketika Anda menggunakan mode ini, cahaya yang dipancarkan oleh layar perangkat akan dikurangi namun desain tetap dapat mempertahankan raiso warna yang dibutuhkan untuk readability. Dark mode juga meningkatkan visual ergonomics dengan mengurangi ketegangan mata dan memfasilitasi layar agar bisa menyesuaikan dengan kondisi cahaya sehingga dapat membuat nyaman penggunanya.
Kelebihan Desain Dark Mode Apple mengatakan bahwa mode gelap dapat membuat pengguna menjadi lebih fokus pada pekerjaan. Begitu pula dengan Microsoft yang menyatakan bahwa mode gelap dapat mengurangi ketegangan mata dan menghemat daya baterai yang digunakan. Alasan dark mode menjadi tren saat ini karena dengan mode dark mode akan membuat kesan ultra-modern, memberikan highlight pada elemen desain lainnya, menghemat daya baterai perangkat (pada layar OLED/AMOLED), mengurangi ketegangan mata dalam kondisi cahaya redup.
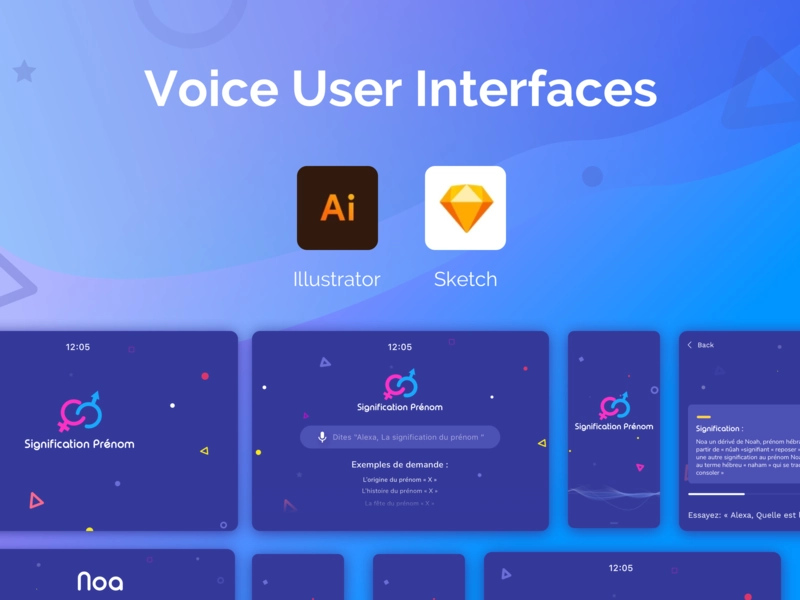
2. VUI (Voice User Interface)

Dulu, VUI sering dikaitkan dengan teknologi kecerdasan buatan (AI). Padahal, basis desainnya cukup berbeda—perintah suara hanya perlu merespons input secara langsung tanpa melakukan pengolahan data secara sistematis. Oleh karena itu, pengembangan aspek linguistik dan pola kebiasaan pengguna harus menjadi hal yang diprioritaskan.
Asyiknya, VUI kini bisa Anda sisipkan di hampir semua jenis sistem operasi. iOS, Android, dan Windows sudah mendukung penggunaannya secara native tanpa perlu melakukan modifikasi besar-besaran. Teknologi ini diharapkan mampu meningkatkan kualitas pengalaman pengguna.
VUI memiliki beberapa keuntungan bagi para pengguna, yaitu:
Membantu menghemat waktu, terutama saat user berada dalam kondisi yang tidak optimal, misalnya saat sedang mengemudi dan perlu meminta bantuan Google Maps. Memudahkan user penyandangan disabilitas untuk mengoperasikan aplikasi. Meningkatkan kemampuan artikulasi perintah. Tanpa disadari VUI juga membantu Anda mengembangkan kemampuan linguistik dalam cakupan yang lebih umum. Memiliki kecepatan pengembangan yang cukup pesat sehingga pengguna tidak perlu menunggu lama untuk mendapat pengalaman yang lebih baik.
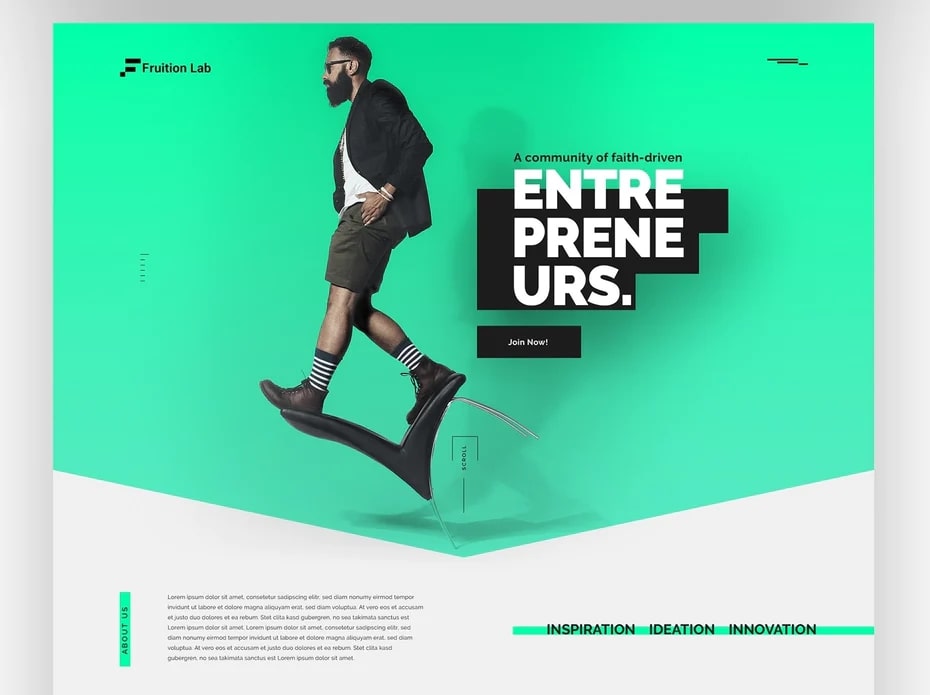
3. Bayangan lembut, lapisan, dan elemen mengambang

Bayangan lembut dan visual mengambang membangkitkan emosi positif. Mereka menunjukkan kedalaman elemen dan membuat halaman web Anda terlihat sedikit 3D. Tren ini berlaku tidak hanya untuk grafik tetapi juga untuk teks, gambar, video, dll.
Mereka membuat desainmu terlihat sedikit 3D dan bisa di aplikasikan ke grafik, teks, gambar, video dan lainnya. Pada 2020, perusahaan desain UI/UX secara aktif menggunakan layering untuk menempatkan elemen di atas satu sama lain.
Pada tahun 2020, perusahaan desain UI / UX secara aktif menggunakan layering untuk menempatkan elemen di atas satu sama lain. Selain itu, disarankan untuk menerapkan bayangan jatuh lembut untuk menunjukkan kedalaman yang ditingkatkan. Kombinasi ini memungkinkan terciptanya efek tenggelam dan perasaan ringan. Dengan cara ini, Anda dapat beralih dari desain klasik, datar, dan tidak dapat diubah di mana lapisan ditempatkan dengan tepat dalam urutan yang benar.
4. Elemen 3D yang imersif

https://a-0.design/ membuat contoh sempurna dalam menerapkan visual 3D yang imersif.
Elemen desain 3D telah memesona pengguna selama bertahun-tahun. Popularitas tren ini akan meningkat pada tahun 2020 karena teknologi VR dan AR mendapatkan momentumnya sekarang. Jadi, menjadi ide yang sempurna untuk menggabungkan teknik-teknik ini untuk menciptakan visual 3D yang sangat realistis yang memenuhi seluruh layar pengguna.
Tren ini memungkinkan perancang dan pengusaha UI dan UX untuk mempercantik situs web mereka. Visual seperti itu menarik pengguna saat mereka melampaui batas antara ruang virtual dan kehidupan nyata.
Salah satu persyaratan utama untuk keberhasilan penerapan grafik 3D adalah kinerja tinggi UI situs web Anda. Jika platform Anda tidak memuat dengan cepat dan dioptimalkan dengan baik, itu tidak akan mendukung konten berat seperti itu dengan lancar. Akibatnya, situs web Anda mungkin memberikan kelambatan bagi pengguna, waktu respons yang rendah, dan sebagainya.
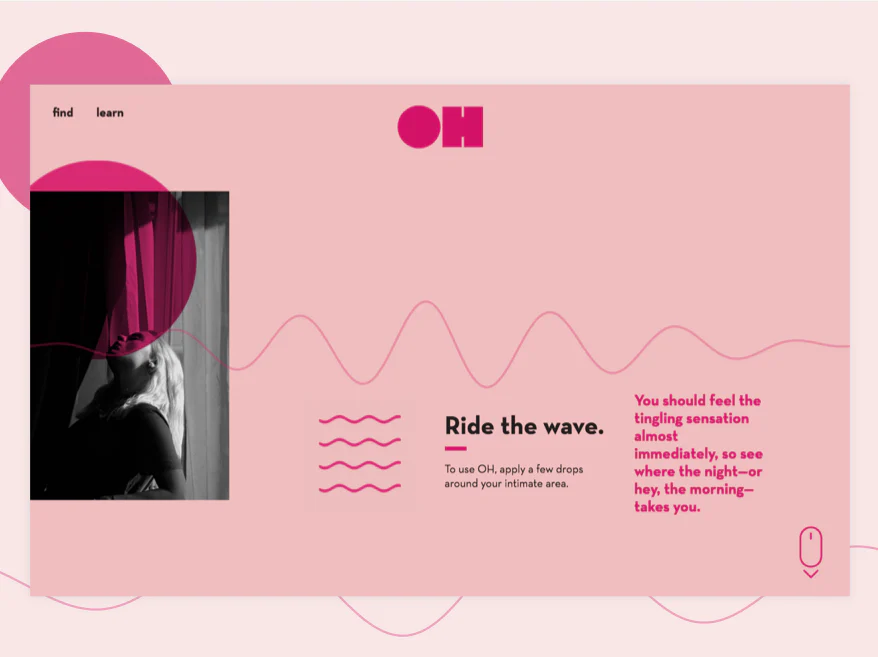
5. Memadukan fotografi dengan grafik

https://www.awwwards.com/Planit/ menciptakan contoh sempurna dari memadukan fotografi dengan grafik untuk solusi e-commerce.
Tren desain panas lainnya di tahun 2020 adalah grafik yang tumpang tindih ke gambar. Teknik ini memungkinkan kamu untuk menggunakan kreatifitasmu dan menerapkan desain yang luar biasa.. Kamu bisa menggunakannya untuk menciptakan sesuatu yang menyenangkan pada gambar produk atau menambah keseriusan pada situs web keuangan atau teknologi.
Sumber: https://idseducation.com/7-design-ui-ux-yang-bakal-jadi-tren-di-tahun-2020-2021/, https://www.softwareseni.co.id/blog/10-tren-ui-ux-yang-bisa-anda-contoh, https://www.codica.com/blog/12-leading-ui-ux-design-trends-to-dominate-in-2020-2021/
